Tutoriales/docs.
Vídeos Interactivos / Vídeos Interactivos Avanzados
Los vídeos interactivos son Clips o Bumpers que muestran enlaces "clickables" mientras se están reproduciendo. Muy útil para enlazar los vídeos con otros sitios Web, tiendas en línea, etc. Podrá especificar tantos como desee (por vídeo), así como los puntos de inicio y final."Vídeos Interactivos Avanzados": La extensión "Vídeos Interactivos Avanzados" mejora la funcionalidad de esta característica, permitiendo incluir banners (GIF, JPG, PNG, SWF) en vez de enlaces de texto.
NOTA: Los vídeos interactivos no funcionará en la extensión iPhone/iPod.
Agregando Enlaces a los Vídeos
A continuación lo guiamos paso a paso en la creación de vídeos interactivos.Acceda al Administrador de Contenidos de la WebTV. Para esto, agregue /admin a la dirección de su WebTV.
Ejemplo: http://www.dominiodelawebtv.com/admin
Haga click en el botón "Clips" o "Bumpers"; se abrirá la página correspondiente.
Una vez se encuentre en la página "Clips" o "Bumpers":
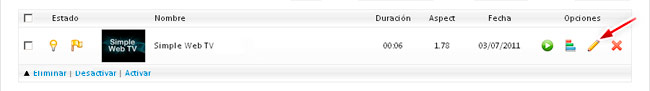
1) Haga click en el botón de "Editar" correspondiente al vídeo al que desea agregar interactividad:

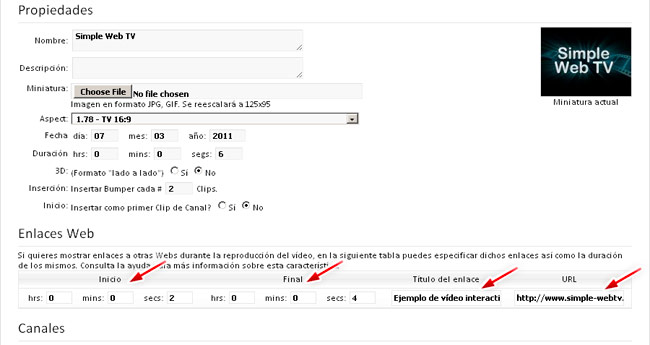
La página de edición se abrirá. Busque la sección "Enlaces Web" y:
2) Especifique el Inicio : el momento en el que aparecerá el enlace.
3) Especifique el Final: el momento en el que desaparecerá el enlace.
NOTA: Tanto el inicio como el final, son tiempos relativos al tiempo de reproducción del vídeo. Por ejemplo si un vídeo dura 10minutos, el tiempo final no deberá exceder la duración máxima del vídeo (10minutos).
4) Introduzca el "Título del Enlace": el texto que se mostrará sobre el vídeo.
5) Introduzca la "URL" : la dirección web que se abrirá al hacer click en el texto del enlace.
Vídeos Interactivos Avanzados
Para mostrar una imagen/banner (GIF, JPG, PNG, SWF) en vez de un título de texto, introduzca la URL del archivo dentro del campo "Título del Enlace". La URL debe estar encerrada dentro de los tags: [img] y [/img].Ejemplo: [img]http://www.dominio.com/banner.jpg[/img].
Si no introduce la URL entre dichos tags entonces la URL se mostrará como el título del enlace.
Especificando el tamaño del banner.
El tamaño de banner por defecto es de 400px x 45px; sin embargo, desde Simple Web TV 1.4 es posible especificar el ancho y alto del banner dentro del primer tag [img], de la siguiente manera:[img:anchoxalto]. Si no especifica el alto y ancho, se utilizará el tamaño por defecto.
Ejemplo: [img:468x60]http://www.dominio.com/banner.jpg[/img].
6) Haga click en "Guardar".

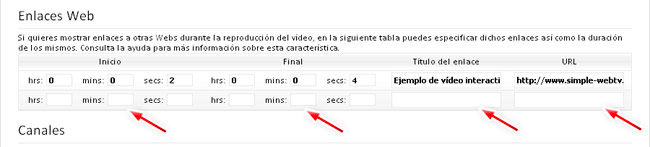
Agregando más enlaces
Después de guardar el Clip o Bumper, podrá añadir más enlaces al vídeo. Repita los pasos 1 al 6.
NOTA: Cada vez que guarde un nuevo enlace, se agregará una fila adicional para que pueda seguir agregando.

Eliminando enlaces:
Para eliminar un enlace, simplemente borre el campo "Título del enlace" correspondientes al enlace que desea eliminar ...y haga click en Guardar.
Ejemplo de Vídeo Interactivo.
Inicio [ hrs: 0 mins: 0 secs: 2 ]
Final [ hrs: 0 mins: 0 secs: 4]
Título: Ejemplo de Vídeo Interactivo
URL: https://www.simplewebtv.com
Inicio [ hrs: 0 mins: 0 secs: 2 ]
Final [ hrs: 0 mins: 0 secs: 4]
Título: Ejemplo de Vídeo Interactivo
URL: https://www.simplewebtv.com
