Tutoriales/docs.
Creando un LiveClip
A continuación lo guiamos paso a paso en la creación de un LiveClip.Requerimientos del tutorial:
- Extensión LiveClips.
- Archivos de vídeo (en formato VP6: FLV o H.264: .F4V) ubicados en cualquier servidor HTTP o RTMP.
o
- Señal en directo, en formato VP6/H.264, transmitida a través de un servidor de medios (Media Server) RTMP.
Clips vs LiveClips
La diferencia entre los Clips y los LiveClips está en que los LiveClips almacenan rutas absolutas (URL) hacia archivos de vídeo o transmisiones. Los LiveClips funcionan en conjunción con el reproductor de vídeo de la WebTV para permitir que los vídeo sean reproducidos desde cualquier servidor HTTP o RTMP.
NOTA: La interfaz de usuario que se observa en las imágenes puede ser diferente a la suya, ya que depende del sistema operativo que esté utilizando (Windows XP, Vista, Mac OSX, etc).
Acceda al Administrador de Contenidos de la WebTV. Para esto, agregue /admin a la dirección de su WebTV.
Ejemplo: http://www.dominiodelawebtv.com/admin
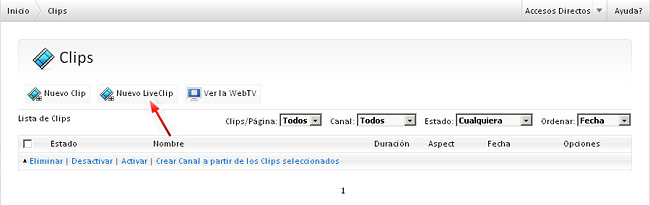
Haga click en el botón "Clips"; se abrirá la página correspondiente.
Una vez se encuentre en la página "Clips" haga click en el botón "Nuevo LiveClip" :

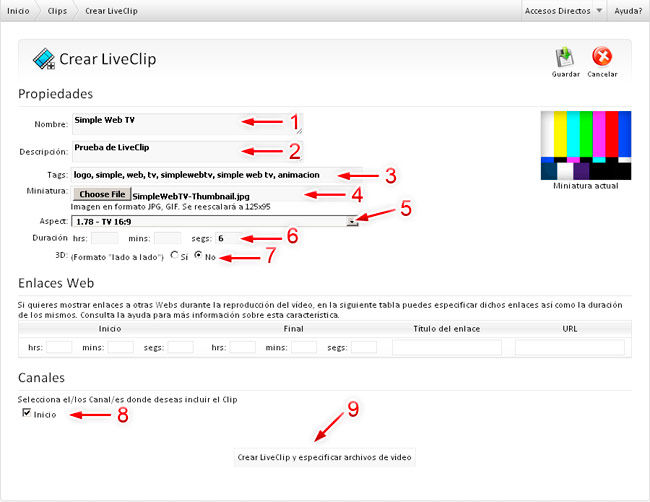
Se abrirá la página de creación:
1) Escriba el "Nombre" del LiveClip (hasta 100 caracteres).
2) Introduzca una descripción completa.
USUARIOS AVANZADOS - TIPS
• Puede introducir código XHTML en el campo de descripción.
• (Simple Web TV 1.1.5+) Si introduce una descripción demasiado larga o con código XHTML, se recomienda que, además, suministre una descripción alternativa "sólo-texto" que se utilizará para mostrar en la extensión iPhone/iPod, así en la página de resultados de búsqueda. Para ello, escriba una descripción simplificada ( sólo-texto, sin formato) entre los tags [shortdesc] y [/shortdesc].
3) Escriba las palabras claves (Tags) que se relacionen con el Clip que está creando.• Puede introducir código XHTML en el campo de descripción.
• (Simple Web TV 1.1.5+) Si introduce una descripción demasiado larga o con código XHTML, se recomienda que, además, suministre una descripción alternativa "sólo-texto" que se utilizará para mostrar en la extensión iPhone/iPod, así en la página de resultados de búsqueda. Para ello, escriba una descripción simplificada ( sólo-texto, sin formato) entre los tags [shortdesc] y [/shortdesc].
IMPORTANTE: Las palabras clave se deben separar por coma. Tip: Utilice preferiblemente nombres y verbos para los Tags.
Ejemplo: vídeo, demostración, turismo, disfrutar
4) Suministre una imagen "Miniatura" que representará al LiveClip en la WebTV. Normalmente se utiliza un fotograma representativo.Ejemplo: vídeo, demostración, turismo, disfrutar
NOTA: Para este ejemplo, haga click en "Examinar" o "Browse" y seleccione el archivo que suministramos con el paquete de instalación "SimpleWebTV-Thumbnail.jpg".
5) Seleccione un "Aspect" (relación de aspecto), en este desplegable seleccione si el LiveClips es 4:3 (convencional 1.33), 16:9 (panorámico 1.78) o el que corresponda si su vídeo proviene de Cine.
NOTA: Para este ejemplo utilizaremos un vídeo que está en 16:9, por esta razón marque la opción "1.78 - TV 16:9"
6) Introduzca la duración aproximada del LiveClip. Este es el valor que se mostrará públicamente a los usuarios
7) Seleccione si el vídeo es 3D, stereoscópico.
NOTAS:
El soporte para vídeos 3D sólo ha sido probado con descargas convencionales progresivas/bajo demanda (HTTP), NO RTMP.
La característica 3D no está soportada en la extensión HTML5/iPhone.
8) Seleccione el Canal donde desea incluir el LiveClip.El soporte para vídeos 3D sólo ha sido probado con descargas convencionales progresivas/bajo demanda (HTTP), NO RTMP.
La característica 3D no está soportada en la extensión HTML5/iPhone.
NOTA: A partir de la versión 1.1.7, y a solicitud de los usuarios, el Clip será insertado como primer Clip de el/los Canal(es) seleccionado(s).
9) Haga click en "Crear LiveClip y especificar archivos de vídeo"
NOTA: Toda esta información puede ser editada posteriormente.

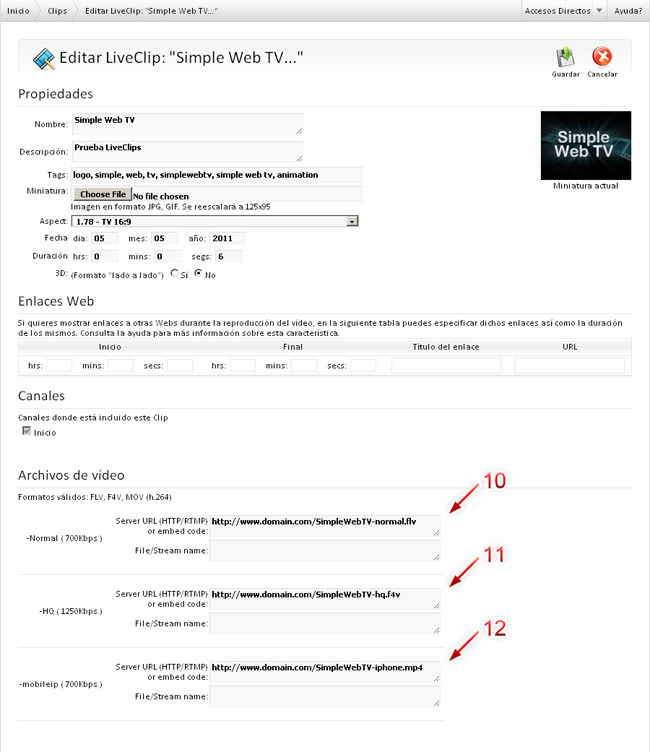
Se creará el LiveClip con la información suministrada. Ahora deberá proceder a especificar la ruta de los archivos de vídeo.
NOTA: Recuerde que cuando configuró su WebTV estableció unas calidades, para este ejemplo se han mantenido las calidades por defecto "Normal" (700Kbps) y "HQ" (1250Kbps), por esta razón aparecen dos apartados que permiten especificar los vídeos correspondientes a cada calidad.
*ADVERTENCIA: Si la imagen (miniatura) no es almacenada o si en la parte inferior se muestra un mensaje de error por cada calidad, vea el final de este tutorial*.
Ejemplo para archivos de vídeo progresivos almacenados en un servidor HTTP convencional:
10) Introducca la ruta (URL) del archivo de vídeo para la primera calidad (sólo use el primer campo de texto).
11) Introduzca la ruta (URL) del archivo de vídeo para la segunda calidad (sólo use el primer campo de texto).
12) Introduzca la ruta (URL) del archivo de vídeo para la calidad correspondiente a la extensión iPhone (en caso de existir).
(Ver los diferentes casos debajo de la imagen).

NOTA: Hay otras maneras de especificar la URL para los archivos de vídeo, dependiendo del tipo de archivo y servidor. A continuación, algunos ejemplos.
Caso archivo de vídeo FLV (VP6) servido desde un servidor RTMP:
Primer campo de texto (Servidor): rtmp://www.nombre-dominio.com/carpeta
Segundo campo de texto (Archivo/Stream): archivo-de-video.flv
Caso archivo de vídeo F4V (H.264) servido desde un servidor RTMP:
Primer campo de texto (Servidor): rtmp://www.nombre-dominio.com/carpeta
Segundo campo de texto (Archivo/Stream): mp4:archivo-de-video.f4v
Caso transmisión en directo (VP6) servida desde un servidor RTMP:
Primer campo de texto (Servidor): rtmp://www.nombre-dominio.com/carpeta-aplicación-live
Segundo campo de texto (Archivo/Stream): nombre-del-livestream
Caso transmisión en directo (H.264) servida desde un servidor RTMP:
Primer campo de texto (Servidor): rtmp://www.nombre-dominio.com/carpeta-aplicación-live
Segundo campo de texto (Archivo/Stream): mp4:nombre-del-livestream
Caso archivo/stream iOS (siempre HTTP):
• Archivos: Por favor, revise nuestra sección de tutoriales para conocer los requerimientos de codificación de vídeo para iPhone/iPod Touch.
Primer campo de texto (Servidor): http://www.nombre-dominio.com/carpeta/archivo-de-video.mp4
Segundo campo de texto (Archivo/Stream): dejar vacío.
• Streaming (HTTP Streaming):
Primer campo de texto (Servidor): http://www.nombre-dominio.com/carpeta/archivo.m3u8
Segundo campo de texto (Archivo/Stream): dejar vacío.
Caso Live stream iOS (HTTP) y Android (RTSP):
Si está utilizando la extensión HTML5/iPhone (y Simple Web TV 1.5+) Ud. puede suministrar URLs iOS y RTSP URL de un live stream, separando las URLs con "///" (cuatro barras), sin espacios. Ejemplo:
Primer campo de texto (Servidor): http://www.nombre-dominio.com/carpeta/archivo.m3u8////rtsp://www.nombre-dominio.com/carpeta/nombre_del_stream...
Segundo campo de texto (Archivo/Stream): dejar vacío.
Si Ud. está accediendo a archivos servidos por un CDN, utilice la dirección (URL) que ellos le facilitan a través de su Panel de Control. Si tiene alguna consulta, por favor, contáctenos.
Para finalizar, haga click en "Guardar".
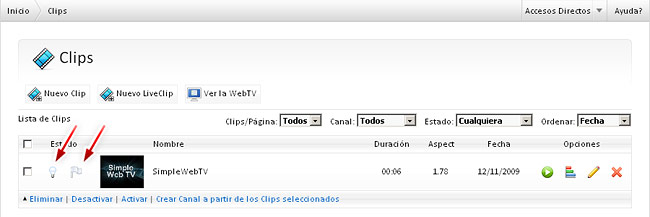
El LiveClip aparecerá en el listado de Clips después de haberlo creado.
NOTA: Cada vez que cree un LiveClip estará en estado "Desactivado", esto permite que el LiveClip no esté disponible para el público hasta que Ud. así lo considere.
Active el LiveClip: Haga click en la bombilla gris (cuando lo active la bombilla aparecerá de color amarillo).
Destaque el LiveClip: Los LiveClips destacados aparecerán en el Panel de "Vídeos destacados". Haga click en el icono de la bandera gris (cambiará a color amarillo).

NOTA: Si no desea destacar un LiveClip, haga click en la bandera hasta que quede en color gris.
Listo! ya ha creado un LiveClip. Haga click en el botón de la parte superior "Ver la WebTV" par ver el resultado.
RESOLUCION DE PROBLEMAS
• Si la WebTV no se puede conectar con un servidor de medios, por RTMP, intente utilizar el "tag" [fmsai:true] delante de la dirección RTMP (sin espacios). Ejemplo: "[fmsai:true]rtmp://mi.servidor.de.medios/live/carpeta/stream". NOTA: Se requiere Simple Web TV 1.1.10+ para utilizar este tag.• Si quiere forzar la detección de un stream como "live" utilice el tag [live] delante de la dirección RTMP (sin espacios). Ejemplo: "[live]rtmp://mi.servidor.de.medios/live/carpeta/stream".
• Si la URL de su archivo/stream hace referencia a un archivo SMIL, sin la extensión ".smil", deberá utilizar el tag [smil] (sin espacios) delante de la URL del SMIL. Ejemplo: "[smil]http://mi.cdn./carpeta/archivo". NOTA: Se requiere Simple Web TV 1.1.10.1+ para utilizar este tag.
• Si la imagen (miniatura) no se almacena después de hacer click en "Guardar", revise los permisos de escritura para la carpeta "plantillas/admin/thumbs" en su servidor
• No utilice caracteres especiales para los nombres de los archivos. Utilice, preferiblemente, letras (a-z) y números (0-9); evitando acentos, comillas, "ñ", etc. Algunos caracteres como "-" y "_" sí se pueden utilizar.
Para más información consulte el tutorial de Instalación y el de Configuración.
